Issue 1: Motion
Why Motion?
When I was 10, I was obsessed with “Captain Underpants”, a kid’s series about two boys, Harold & George, who went on crazy adventures with an underpants-wearing superhero. The story was fun and the humor hilarious, but what I loved most was the Flip-O-Rama animation. By flipping a page back and forth, I could easily make the story come to life. It was simple, unexpected, and absolutely delightful. 😊
Recently, I’ve been thinking a lot about ⏩ motion ⏩and its ability to transform products from good to unforgettable.
Take this inspiring design from Dribbble below. In its still version (left), it’s stunning. But add motion (right) and suddenly, it feels like the product is truly alive.
Why does motion make us feel this way? It has to do with our fight-or-flight response. 💪🏽Our senses are hardwired to view motion as a potential threat, so we naturally pay extra attention when we see objects shifting direction, speed, or acceleration. 👀
As designers, we can take advantage of this phenomenon to create immersive, engaging experiences that grab our user’s attention and make our products come to life. 💫
In This Issue
How motion creates delightfulness in products. Navigate with the links below or just keep scrolling with the flow! 🌊
Examples on how to apply motion to your own product.
Interviews & advice from incredible motion designers.
Articles & resources to inspire your learning journey.
Animations courtesy of Drawkit.io
Motion in Products
Google Material Design describes three main purposes for motion graphics:
Informational ℹ️
Highlights relationships between elements, action availability, and action outcomes.
Examples:
Title animations to tell you what a product does
Transitional animations that demonstrate hierarchy
Focusing 🌟
Focuses attention on what's important, without creating unnecessary distraction
Examples:
Darkening parts of an app or website to focus attention on a specific area
Collapse/expand animations that reveal information only when needed
Animated notifications and alerts
Expressive 🙃
Celebrates moments in user journeys, adds character to common interactions, and can express a brand’s style.
Examples:
Animated logos
GIFs
Microinteractions (like sparkling icons or animated emojis)
To inspire and help you understand the ✨ magic of motion ✨, here are a few of my favorite examples of motion in product design:
UI Animation
📚 Designer Daniel Tan created a concept book author website, inspired by the works of Haruki Murakami. New layers and sections are revealed through sliding and flipping pages, a brilliant tribute to the actual experience of reading a Murakami book and slowly unraveling the stories hidden within.
Psst.. Love this animation? We interviewed Daniel Tan in our “Advice from Creatives” section- check it out here!
Icons & Emojis (Microinteractions)
💖 Microinteractions are small moments of animation that give users feedback on a specific action they’ve taken and are opportunities for delight.
Take this confetti-like “Like” animation created by Margarita Ivanchikova (left). Rather than simply turning the grey heart icon to red, motion is added so the heart appears to beat happily and explode into a delightful shower of color. 🎉
Another example is this loading button animation for a grocery order by Mauricio Bucardo (right). Clever use of animation transforms the initial button into a visual assembly of their groceries 🍎- doesn’t this make you want to order more?
Animated Logos
🦊 Last year, Firefox went through a rebranding project with Ramotion, which included a refresh of their classic Foxy logo into a visual identity that could be extended to Firefox’s other products.
Note the consistent style of animation-- each icon is introduced with a playful zoom & bounce, and each origami shape is revealed with a similar “unfolding” movement. This creates a feeling of familial consistency, even though each product logo is shaped quite differently.
GIFs
Motion doesn’t always have to be complex! Ever since Facebook and Google started supporting GIFs in 2015, this prolific animation type has taken root in marketing, social channels, and other digital products.
Nudge (left) is a text-based subscription service 💬, which sends you exciting and thoughtful suggestions for things to do each weekend.
Though it’s an SMS service, Nudge livens up each interaction with GIFs that add a bit of humor and delight. 😀
Onboarding Animations
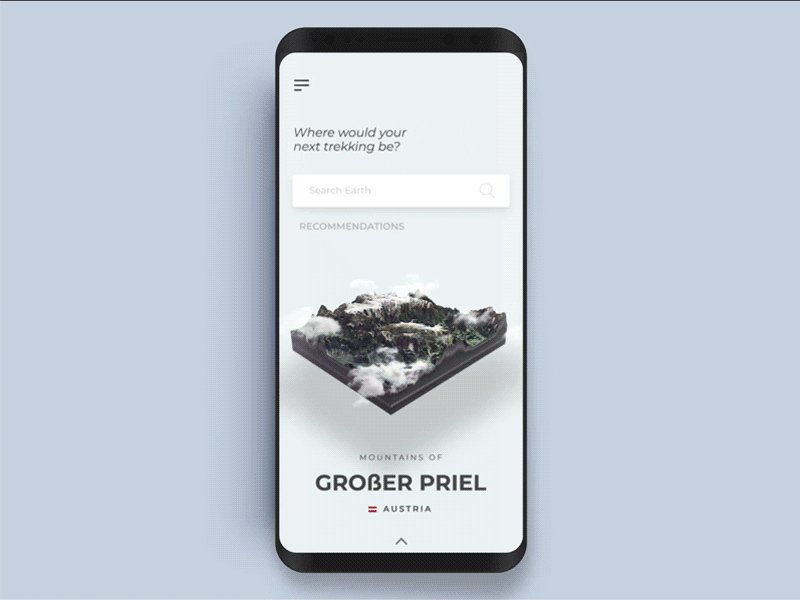
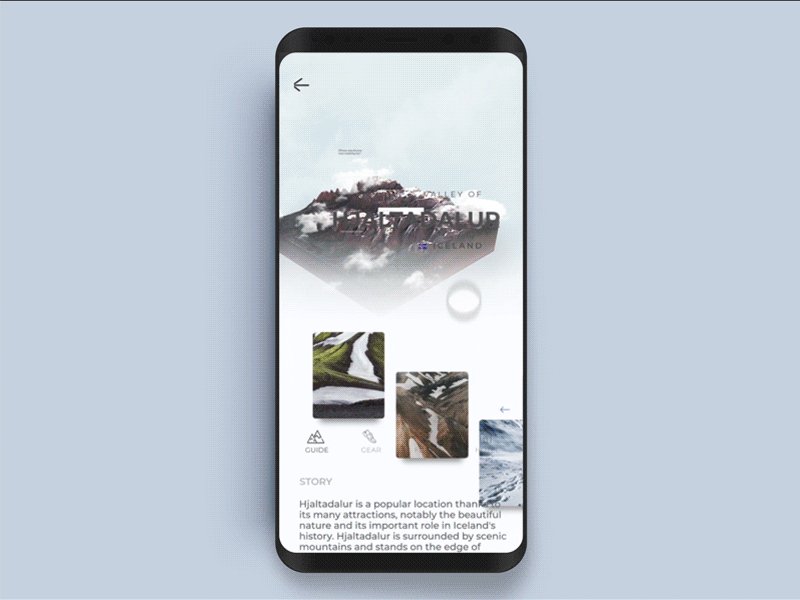
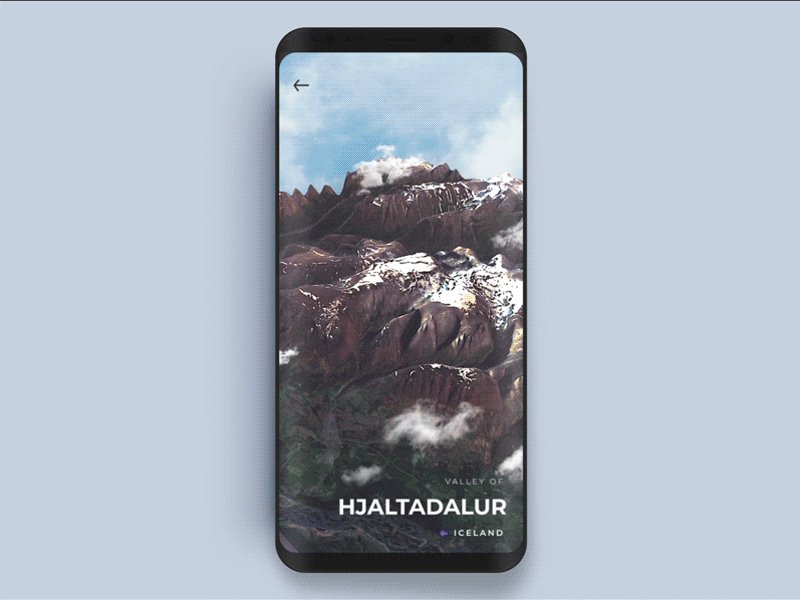
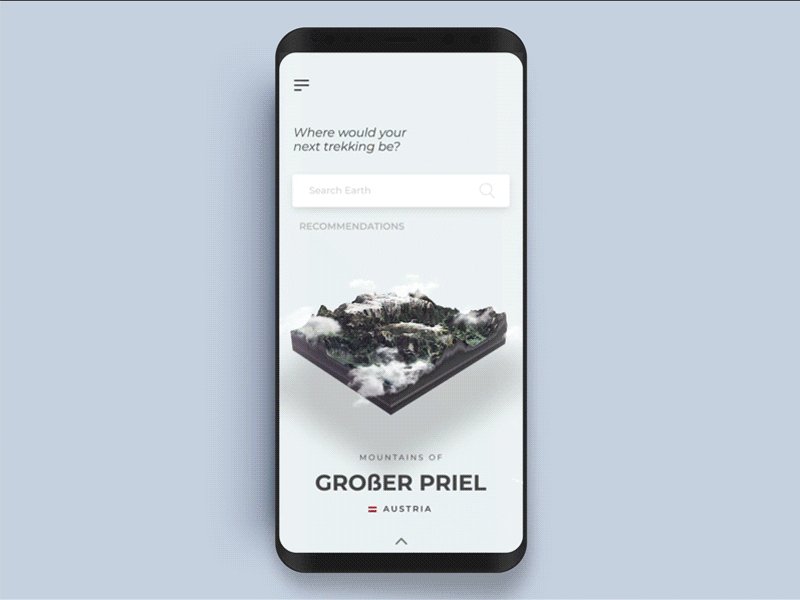
🍕 Designer Andrew Eugene created this stunning onboarding flow concept for a meal delivery app.
A continuous rotating animation takes the user from multiple dishes, to a pizza, and then a single slice, while cleverly demonstrating all of the functions that this app provides to a user. It’s a delightful and surprising interaction to get users excited about ordering a meal!
Psst.. Love this animation? We also interviewed Andrew Eugene in our “Advice from Creatives” section- check it out here!
Self Check ✅
Take a moment to reflect on a product you like. Can you find instances where motion is used to delight? Often, these moments are present on milestones and actions that product designers want to encourage. For example:
UberEats uses animated illustrations to delight and inform you after you’ve made an order.
Facebook animates the available emoji reactions for each post to encourage you to engage with its content in a lightweight manner.
Google Books simulates the motion of a book page turning to motivate you to keep reading.
As you can see, motion is actually a technique to increase the usage of a product.
For PMs, designers, or developers, consider products you’ve worked on or are working on now. Ask yourself:
What action(s) do we want users to take?
What type of motion should we use: informative, focusing or expressive?
When should the motion be applied: before, after, or during the action?
I encourage you all to give this a try- you’ll be surprised by how many places there are to integrate motion. When used thoughtfully in a system, motion makes products more informative, effective, and yes- delightful. 💖
Advice from Creatives
Conversations with inspiring creatives in this space.
Now that you’ve learned about the basics of motion, let’s hear from some experts!
I recently had the privilege of sitting down with Andrew Eugene and Daniel Tan, two interaction designers whose work I admire, to learn about their approach to designing delightful digital products.
Andrew Eugene
A UX designer based in Sri Lanka, Andrew Eugene has steadily grown a loyal online following for his boldly creative animations and interaction designs.
In this interview, he offers suggestions for how to think about motion, his inspirations, and support for anyone interested in getting started in motion design.
Daniel Tan of Tofu Design
Instagram | Dribbble | Behance
A business student, turned self-taught graphic designer, Daniel is the Creative Director and Co-Founder of Tofu Design, a Malaysia-based creative studio.
He shares his approach to defining his design aesthetic, his favorite designs tools, and his proudest project to date.
Learning & Inspiration
Articles, online communities, and other resources to elevate your product skills.
For folks new to motion design,
Skim through this interactive primer from Google Material Design on “Understanding motion”.
Another oldie, but a goodie: “100 Days of Motion Design”, by Tiantian Xu, covers her journey of creating 50 animations in 100 days.
For aspiring motion designers,
“Creating Usability In Motion” is the manifesto for motion design, by Issara Willenskomer. This article is great for UX designers, PMs, and engineers interested in learning about the language and psychology of motion. From easing to parallax, you’ll learn about the basic terms to describe movement and when it’s most appropriate to use each type of interaction.
For product enthusiasts,
Learn about the recent motion design trends from 2016 to now or check out another take on motion graphic trends for 2020.
For curious PMs and designers,
An informative article on “How to Analyze Usability from Motion”. Includes definitions for common terms, such as offset & delay, easing, and masking, with helpful animated examples.
For front-end devs and designers,
Check out “The Top React Animation Libraries for 2020”. In addition to those mentioned in the article, I’d also suggest React Spring and Framer Motion.
Lastly, LottieFiles is a community of motion designers who create & share their work. Many animations are offered for free under Creative Commons and can be easily customized with downloadable JSON assets.
A Final Thought
Motion. We can’t help but be drawn to it. Whether it’s a burst of confetti or silly GIF, animations allow us to better understand information, focus our thoughts, and create moments of delight.
When used thoughtfully, motion results in unforgettable products, allowing us to create experiences that capture our attention and captivate our imaginations.
Now… let’s celebrate! 🥳
Give yourself a pat on the back for your diligence— you just learned so much about motion! What an incredible way to elevate your product skills! I don’t know about you, but I’m feeling inspired and energized. 💖
Share the Love 💞
If you enjoyed this month’s issue, here’s a few ways to keep your learning going:
Share this issue with one friend: Studies show that the best way to master an idea is to share and discuss it with others. Bonus points if you share this to your team at work to start talking product!
Subscribe to get issues straight to your inbox: Invest in your future self by making it really easy to follow along with new issues. It’s just one click to set it and forget it.
Comment below with a thought, question or cool motion example: This shifts your learning mindset from passive to active and helps you better internalize concepts. I will personally reply to each & every thought, so let’s start a conversation- comment below! ⤵️